The Image Gallery Page Block is a visually engaging section of an ABM Page that includes a collection of images that can also be used to display a series of images, such as Partner logos or awards, in a gallery or lightbox view.
To add an Image Gallery Block to your ABM Page:
Go to the Add Page Block Menu and Click on the + symbol.
To customize the Image Gallery, there are two ways to access the Configuration option:
- Click on the Image Gallery in the Editor. The Configuration panel opens on the left with the Content tab.

OR - Go to the Left Page Block menu and click on the Image Gallery Page Block.

The Image Gallery Page Block includes Title, Subtitle, CTA, and Images.
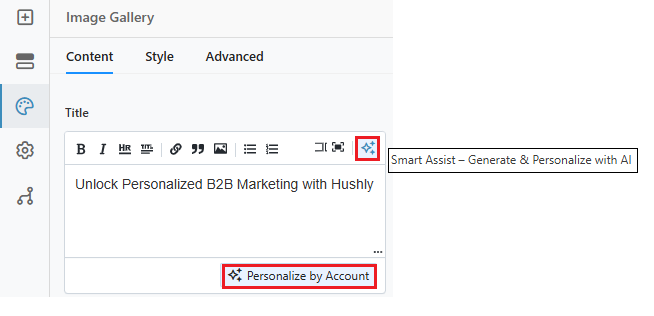
- Enter a Title. To hide the Title, leave the Title field empty.

- To further personalize the Title and Subtitle using AI-generated text, click on Smart Assist. To learn more, click here.
- You can also personalize by Account or Account Field by clicking on the Personalize by Account link. To learn more, click here.
Note: The maximum character count for a Title is 1000.
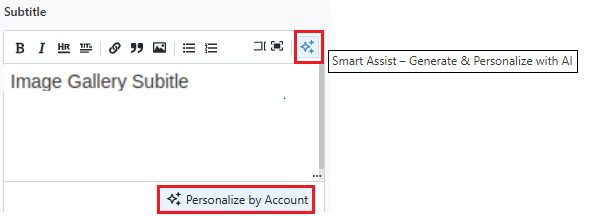
- To further personalize the Title and Subtitle using AI-generated text, click on Smart Assist. To learn more, click here.
- Enter a Subtitle. To hide the Subtitle, leave the Subtitle field empty. You can personalize the Subtitle using Smart Assist or Personalize by Account.

Note: The maximum character count for a Subtitle is 2000. - Under CTA, enter Button text and add a URL. Both Text and URL are required for a CTA to appear on the page. To hide the button from the Image Gallery Block, leave the CTA field empty.
- By default, the 'Open in New Tab' Toggle is enabled. To open the CTA in the current tab disable the Toggle.

- Columns: By default, the column field is set to 3, you can add up to 12 columns. The number of columns entered is reflected on the page when the images are added.

- Image Size: Select the Image Size from the drop-down list to reflect on the Image Gallery Block.

Custom: To customize the image size, enter the desired WIDTH and HEIGHT.
- Gallery: Click Add. Select the image and click Insert Media.

You can select multiple images for insertion by clicking on the desired images and Insert Media. (Read More on how to Upload an Image into the Image selector)

Enable the Lightbox to allow users to see an overlay display for images on a lightbox on the live page.

- A Lightbox display is like a spotlight for pictures. On click, it darkens the background and makes the content stand out on the live page.

- Click on the Style and Advanced sections to add styles. To learn more, click here.
- To Save the Image Gallery Page Block as a Global Page Block, click the icon. Learn more about Global Page Blocks here.

Related Topics:
Styling ABM Page Block: Header
Styling ABM Page Block: Banner
Styling ABM Page Block: Complementary
Styling ABM Page Block: Content
Styling ABM Page Block: Footer
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article